
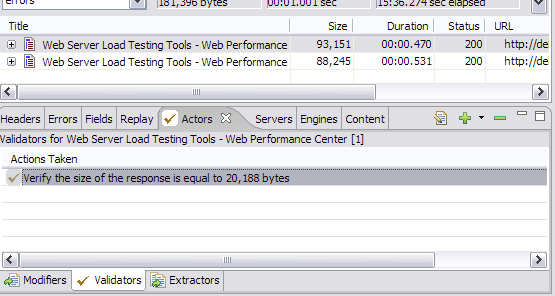
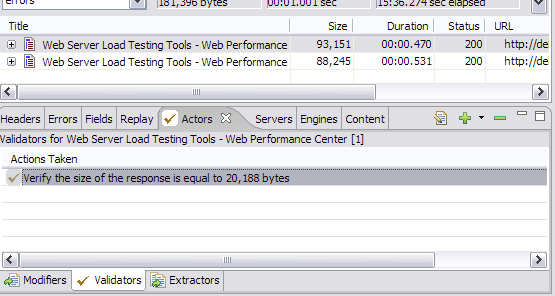
The Actors View displays the list of actors that both control and respond to the content of your testcase during a replay or a load test. The Actors View is opened by selecting Window → Show View → Actors from the main menu.

At the bottom of the Actors View, there are tabs that filter out what type of actor the view is currently working with:
The top right of the Actors view additionally displays three buttons that may be used to control various Actors:
 Add:
This button allows you to create a new actor. The type of actor created
is determined by which tab of the actors view is currently selected. A
drop-down arrow next to the button may be pressed to display a list of
supported sub-types of actors that may be created.
Add:
This button allows you to create a new actor. The type of actor created
is determined by which tab of the actors view is currently selected. A
drop-down arrow next to the button may be pressed to display a list of
supported sub-types of actors that may be created.Modifiers may change values submitted to the server from those that were submitted when the testcase was initially recorded.
The Actors View provides a centralized display for reviewing (and if necessary, removing) modifiers that are currently in place in your testcase. To create or revise modifiers, you should use a component of Web Performance Load Tester™ relevant to the type of value being modified. For more information, please consult the Customizing a Testcase section.
Validators are used during a replay or load test to examine a received response, and determine if that response was valid or not.
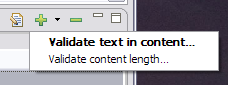
In addition to reviewing validators created automatically by various components of Web Performance Load Tester™, validators may be created by pressing the Add Button of the Actors View. Presently, there are two criteria that a new validator may use (listed from the drop-down menu, located next to the Add button): Content, and Size.
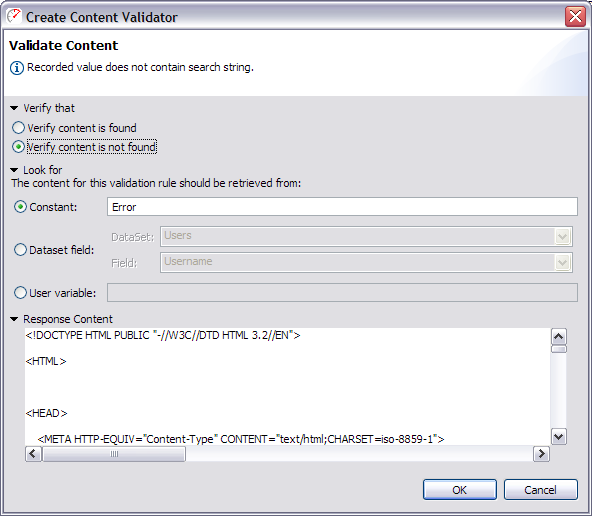
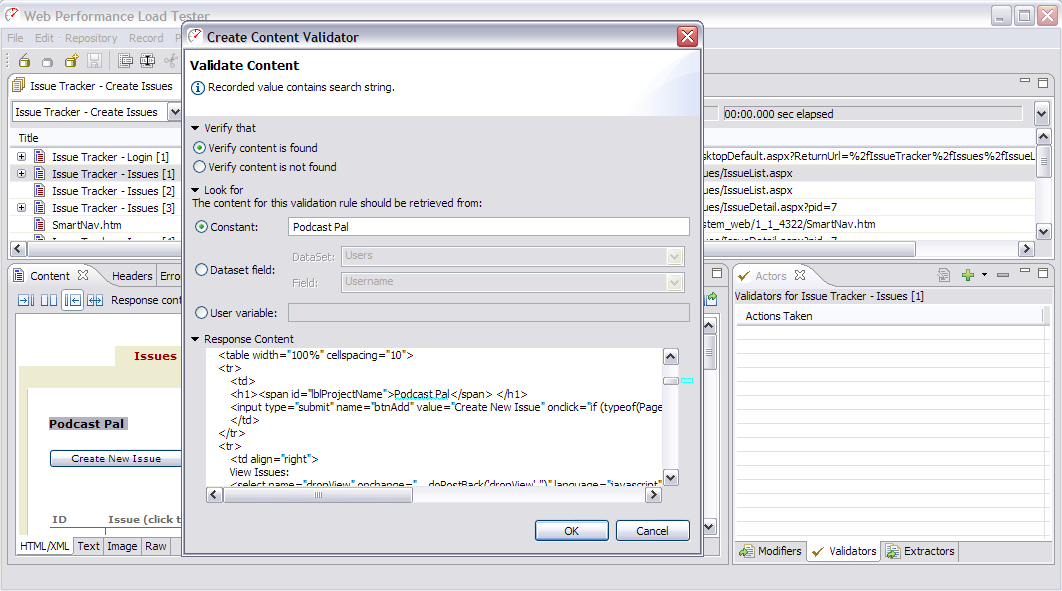
Using content validation, a search string may be entered. When the response is processed, the page will be deemed valid based on whether or not the response content contained the search string. This style of validation is selected by default when pressing the Add button, but may also be accessed through the drop-down menu by selecting "Validate text in content...".
 The first option on this screen is concerned with whether
or not to flag an error when the search string is located. The option
"Verify content is not found" is appropriate when entering an
error message. When entering a string of text that is unique to this particular
page, the option "Verify content is found" is appropriate.
The first option on this screen is concerned with whether
or not to flag an error when the search string is located. The option
"Verify content is not found" is appropriate when entering an
error message. When entering a string of text that is unique to this particular
page, the option "Verify content is found" is appropriate.
The next section determines what this validator will search the response for. Here, a search string may be entered into the "Constant" field. If it is more appropriate to vary the string being searched for, then it is possible to select the appropriate radio button to obtain this value from the current row of a dataset, or from a user variable.
Finally, the "Response Content" displays the content of the current response for reference. When a "Constant" search string has been entered and located, it is possible to scroll to that point by clicking on the highlighted block that appears next to the content display.

Tip: It is not necessary to tab back and forth between the Content View and the Actors View. Either view may be displayed side-by-side with the other by dragging the top tab of the view to the edge of the other view. This makes it easy to Copy text from the Content View, press the "Add" button of the Actors View, and Paste the text into the "Constant" field to validate on.
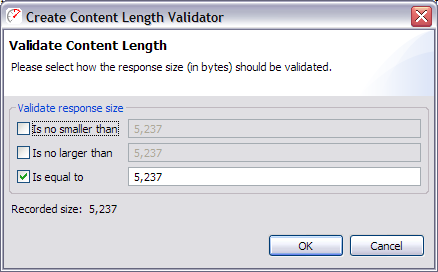
It is possible to also validate that the size of a response remains within reasonable bounds by using size validation. This style of validation may be used by selecting "Validate content length..." from the drop-down menu next to the Add button.

Using this validator, it is possible to verify the size of the response. Simply check the appropriate options, and enter the corresponding size constraints (measured in bytes). Use "Is no smaller than" to specify a minimum allowable size, and/or "Is no larger than" for a maximum allowable size; or select "Is equal to" to specify a single exact value.
Note: Due to a server's ability to vary the transmitted size of a response (for example: by altering compression scheme or transfer encoding), this option may not be available for some responses.
Extractors are able to examine a response and extract information that can be re-used later by a Modifier.
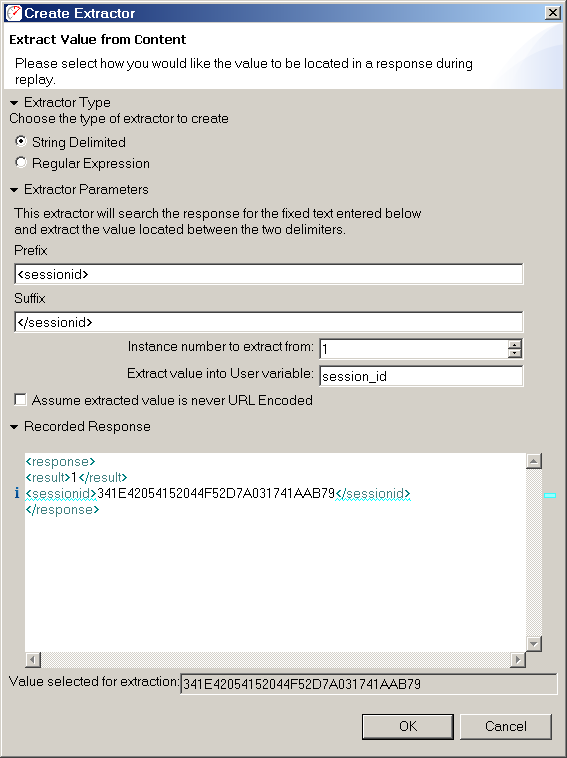
The Actors View allows you create and edit simple extractors capable of extracting a value into a User Variable. Since the value will likely be changing, an extractor may be specified by using a pair of delimiting anchors to denote the beginning and end of the value to be extracted.

The first section of this dialog allows the prefix and suffix anchors to be entered. The extractor will search for these anchors in the response received during playback, and extract the value located between them. The "Instance number to extract from" can be increased if the extractor should skip and ignore initial occurrences of the prefix anchor.
Next, the extractor needs to know the name of a user variable to extract the value into. The name of the user variable is used to identify the value in the user state - such as in a modifier that needs the extracted value later in the testcase. Please note that variable names starting with a non-alphanumeric character (e.g. '#') are reserved for use by Web Performance Load Tester™ and may be overwritten by the software as needed.
The field "Assume extracted value is never URL Encoded" controls the context of the extracted value, and how encoding is performed when a modifier re-submits this value. This capability is available for advanced users, the default value (unselected) will suffice for most normal cases. If the extracted value appears URL Encoded, and can potentially contain the characters "+" and/or "%", but no other characters that would be encoded by a URL Encode process, then this field may be checked to indicate that those characters must be encoded ("%2B" and "%25", respectively) when the extracted value is re-transferred back up to the HTTP server.
Finally, the bottom section of this dialog shows the response that was received when this testcase was recorded. Additionally, a sample value is displayed of what would be extracted, if this extractor processed a response from the server identical to the response being displayed.
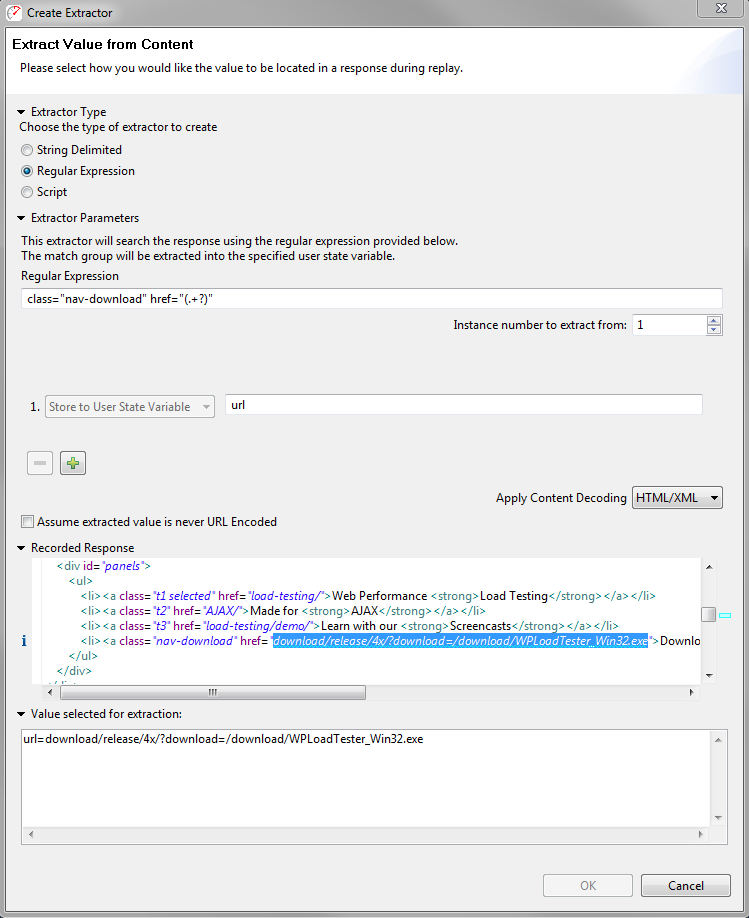
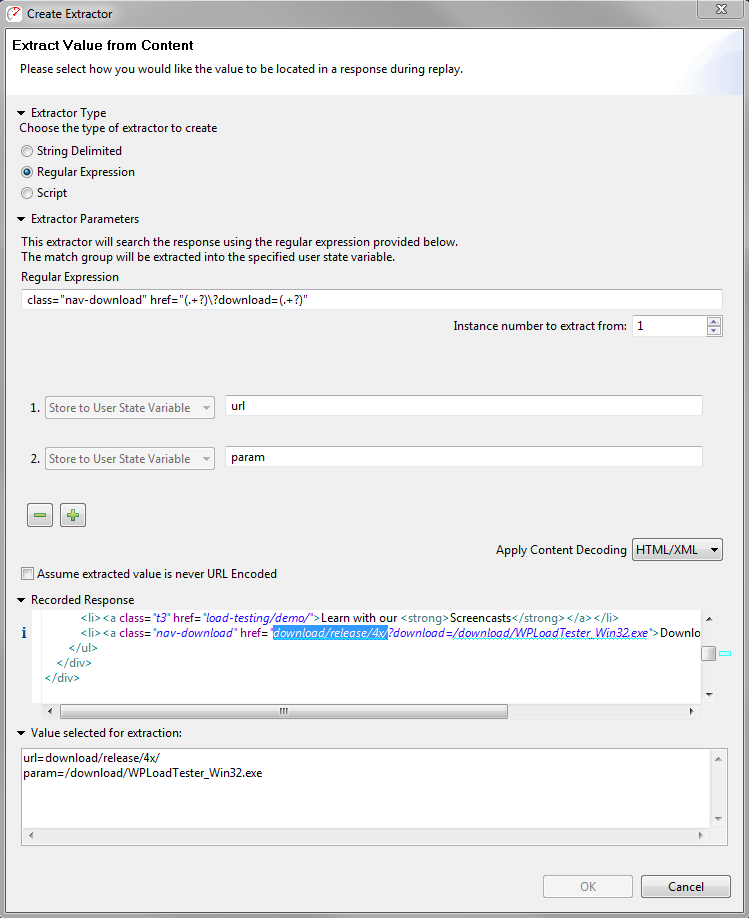
For more flexible searches, choose the Regular Expression option in the Extractor type section. Configuration of this extractor is very similar to the String-delimited extractor. The primary difference is that instead of supplying prefix and suffix strings, a single regular expression is supplied.

More advanced regular expressions that contain multiple match groups may also be used. In the example below, two match groups are specified in the regular expression and two variable names are provided corresponding to each match group.

In rare cases, usually involving JSON or XML service requests, it may be necessary to place a constraint on a match group rather than storing it to a user variable. Typically the constraint is a user state variable that has been extracted from an earlier transaction. When matching against a datasource, the extractor edit dialog will not be able to predict success or failure of the match. Therefore, extractors of this type are more difficult to build and test than other regular expression extractors, and should be avoided unless there is a clear need.
Processors are further processing steps which are performed before or after a transaction is completed.
Some pages use refresh controls to force a user's web browser to refresh a page periodically. For example, progress bars may use a refresh command within the page to simulate a browser polling a URL until the process completes and a page is returned without the refresh command. A Page Refresh Processor may be used to extract the duration that a browser should wait until re-requesting the same page.

To use a page refresh processor, first locate a sequence of the same URL, and select the last URL which no longer contains the refresh command, breaking the loop. Examine the previous pages, and determine how the server specifies the frequency at which the URL should be polled. For example, the HTML fragment:
<META HTTP-EQUIV="REFRESH" CONTENT="1"/>
may be included by the server to indicate that the page should be refreshed in 1 second.
The page refresh processor uses an extractor to extract the duration the user should wait before refreshing the page. If no refresh is specified, the loop is considered complete, and the user will continue on through the next page. If a refresh is found, the user will wait for amount of time instructed, and then refresh the page. The extractor is configured in the same way as other extractors, except that the result must be the refresh delay, instead of an arbitrary string to be used by other modifiers. The Virtual User will perform a loop on the page as long as refresh delays are located in the returned page content.
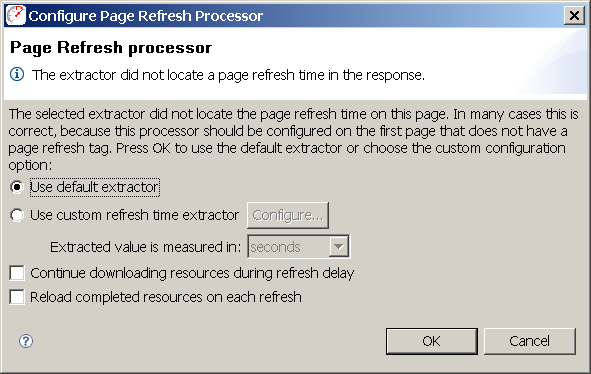
When a page refresh is detected, the behavior of the refresh may be customized by using the remaining options:
The default extractor used by the page refresh processor looks for META tags in the format above. If the URL returns refresh directives in a different format, then the "Use custom refresh time extractor" may be used to customize the extractor, and allow it to correctly extract the page refresh time.
Once the page refresh processor has been created on the last page in the URL chain, the prior URLs in the chain will need to be removed. Since the processor will loop over the transaction it has been configured on, immediately preceding transactions with the same URL (those which contain the refresh directive), will now be processed by the page refresh processor loop, and those preceding transactions should be removed from the testcase.
A cookie processor will create or delete a single cookie, possibly overwriting a cookie with the same name that already exists. Normally, explicit cookie handling is not needed because cookies are most often embedded in HTTP headers, where they are handled automatically between the server and the browser.
When deciding whether or not to submit a cookie to a server, Load Tester is aware of the following cookie components, which are described in the relevant RFCs: name, value, path, domain, expires, and secure.
Sometimes a cookie is set or deleted using javascript, and a Cookie Processor can be used to replicate this behavior.
A cookie may be constructed by the following methods:
A cookie may also be set at two different times: